http라는 외부모듈? 을 http라는 이름으로 가져오는 듯 하다.
거기서 호스트네임, 포트를 지정해 주고,
http.createServer 하면 본격적으로 서버가 생성된다.
res.end(데이터)가 응답 끝, 보낸다는 표시 인 듯.
이렇게 해도 됨.
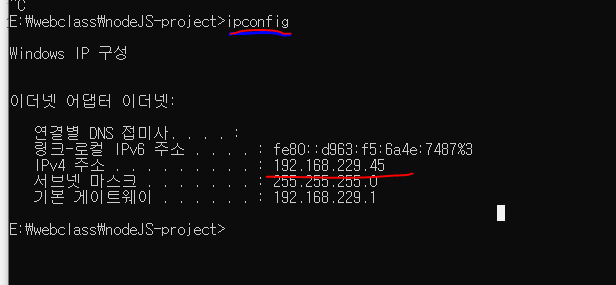
192.168.229.45
이거는 ipconfig 해봐서 나온 ip 넣은거임.
이거,
이제 아예 새로운 곳에서
이렇게 하면 가져올 수 있음. 다른 컴퓨터에서 해도 가져올 수 있음.
근데 CORS 에러 날 수도 있는데,
그럴 땐 서버의 응답에
헤더에 Access-Control-Allow-Origin 의 직역이 접근 제어 허용 위치?원산지? 를
* 즉 모두로 설정해주면 모든 곳에서 접근을 받아들인다는 뜻 으로서, 접근이 잘 된다.
총정리

ip 가져오고
그 ip로 서버를 띄움.
포트까지 해 주고(포트는 프로그램의 주소라고 생각하면 됨. 예를들어 한 컴퓨터에서 게임, 인터넷, 채팅 같이 하면 각자 예를 들어 포트를 3000,3001, 3002 이런 식으로 가지고 있는거임,)
대충 클래스 만들어서
객체로 만들어 주고,
createServer로 서버를 만들어 준다.
req는 request 요청(보통 클라이언트가 서버로부터 데이터를 받거나 서버의 데이터를 변경하고 싶을 때 요청 보내는 것을 요청이라고 한다.), res는 response 응답(응답은 보통 서버가 클라이언트의 요청으로부터 보내는 데이터 및 메타데이터(헤더 등)을 뜻한다.)를 자동으로 받아주고(저 함수 쓸 때 자동으로 넣어주도록 http객체를 그런 식으로 만들었나 봄),
상태코드 200(200~299는 정상으로 응답했다는 뜻.)
컨텐츠 타입을 json타입으로 보내고 싶어서 application/json으로 했고,
CORS 보안을 위해 다른 곳에서 fetch해봤더니 막아놓는 듯 해서 Access Control Allow Origin 직역하면 접근 제어 허락하는 origin은.. 기원? 어느 곳으로부터 왔는지에 따라 접근을 허용하고 말고 하는?
그거를 *해서 모두로 해둠.
그리고, res.end() 이게 응답 끝낸다, 그런 뜻인거 같고, 여기 안에 클라이언트에게 보낼 데이터를 넣어주는 듯 하다.
거기다 나는 만든 객체 member1을 JSON형태의 stringify, 즉 Json 형태의 string 타입으로 바꿔서 res.end()를 하여 보냈다.
그리고, 그렇게 만든 서버에서 listen()메소드.
이거는 인자로 준 포트와 호스트네임(즉, 주소.)로 직역 그대로 listen, 듣는다 인데, 외부에서 hostname과 port로 들어오는 요청들을 듣기 시작한다, 즉 수신하기 시작한다는 뜻이다.
콘솔에서 node server.js 해 주면 이제 위 코드들을 모두 실행해준다.
그럼 listen()이 듣기 시작하는 것 이므로, 이제 외부의 요청에 수신하고 있는 상태가 된다.
이제 외부 클라이언트에서 저기에 요청을 해보면 된다. 참고로 이거 학원에서는 다른 컴퓨터에서 아래 코드로 접근해 봤더니 잘 되었다. (근데 진짜 먼 컴퓨터에서는 안되는 듯.. 내부 네트워크끼리만 일려나?)
fetch로 요청을 보냈다. fetch(주소:포트) 이다.
.then, 직역이 ~~ 그 때 인데, 그러니까 fetch해서 응답을 받았을 때,
응답(res, response)을 받아서 그 응답이 ok(제대로 응답되었다면 true )라면
그 응답의 데이터를 json으로 바꿔주도록 해주는 json() 메소드를 이용해 준다.
아니면 응답이 제대로 안되었다는 뜻 이므로 에러를 던져줌.
그리고 또, then() 그 때,
data를 그냥 console.log로 찍어 줌.
catch()는 직역은 잡는다, 라는 뜻인데, 예외를 잡는다는 뜻으로 사용된다.
.catch()는 여기 fetch의 모체인 Promise가 지원해주기에 저렇게 then쓰듯이 할 수 있는 거고,
보통 예외(에러)잡는 거
try{
try, 말 그대로 예외가 날 수 있는 여지가 있는 코드를 실행을 시도 해본다는 뜻.
} catch( Exception e){
예외 발생시 처리할 코드.
}
'프론트엔드-코드 > Node.js' 카테고리의 다른 글
| 프로젝트 폴더에 파일 생성 -미완 (0) | 2023.10.06 |
|---|---|
| 프로젝트 폴더에 폴더 생성 (0) | 2023.10.06 |
| exports, require commonJS 문법 (0) | 2023.10.04 |
| favicon (0) | 2023.09.06 |
| 프로젝트의 파일에 수정/변경이 있을 시 서버를 자동으로 재실행 시켜주는 nodemon (0) | 2023.09.04 |