$box2.getBoundingClientRect()
태그.getBoundingClientRect()
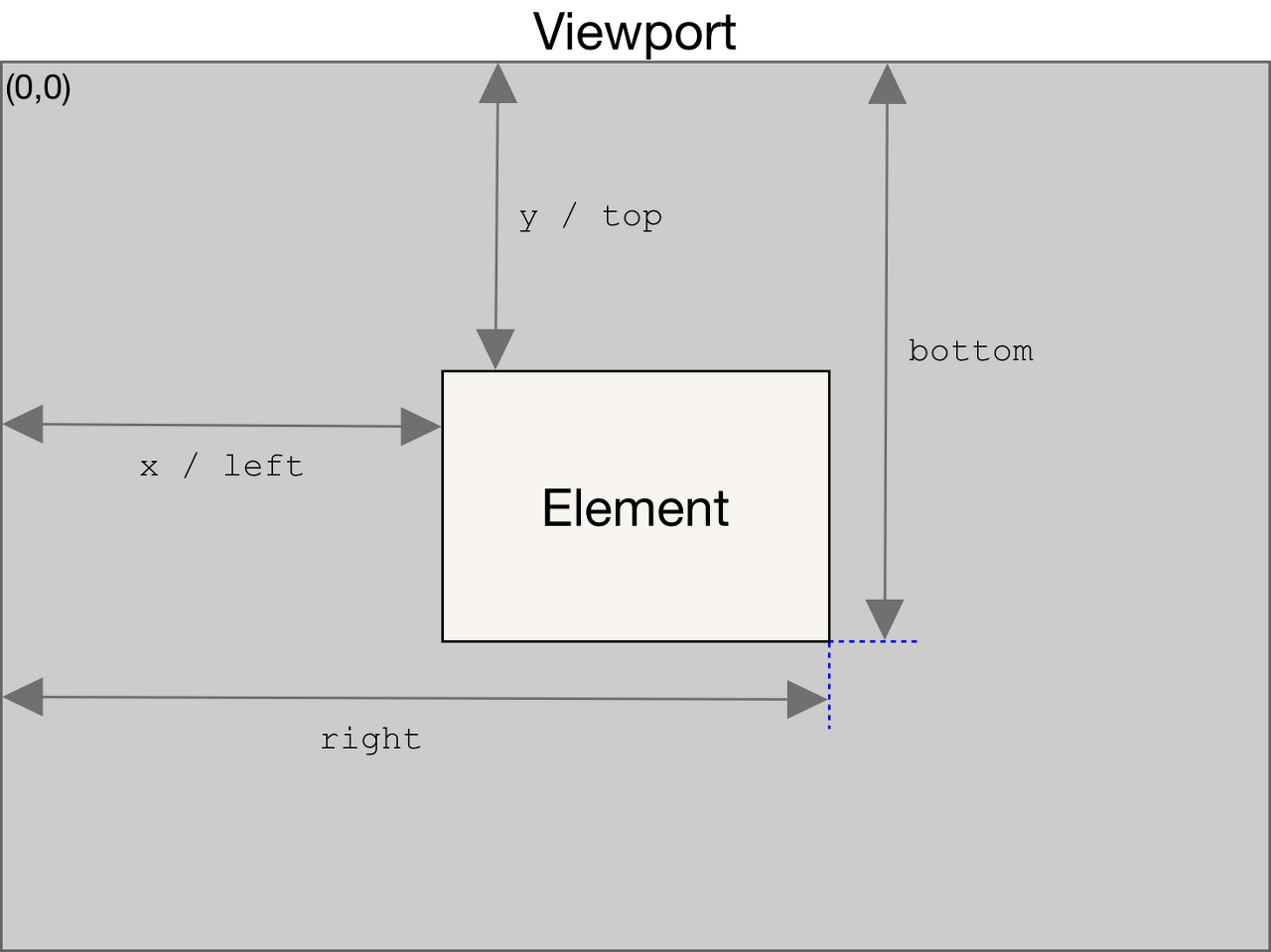
DOMRect 객체를 가져오는 데,
여기에는 left, right, bottom, top이 있고
x, y가 있다.
width, height도 있다.
left, right, top, bottom,
x, y 이건 다 뷰포트 기준으로 상대위치이다.
뷰포트 기준의 상대위치를 가져오는 것이다.
그러므로, 만약 절대 위치를 가져오고 싶다면,
console.log($box2.getBoundingClientRect().top + window.scrollY);
이렇게 스크롤 값을 더해주면 된다.
top의 뷰포트 위쪽의 가장자리를 나타내므로.
y는 좀 다르다고 한다.
y는 현재 창 기준 y좌표
비슷해 보이지만 같지는 않다고 하는데.. 일단 top으로 쓰면 될 듯 하다.

'프론트엔드-코드 > Javascript' 카테고리의 다른 글
| XMLHttpRequest (0) | 2023.10.02 |
|---|---|
| 드래그 앤 드롭 파일 읽기 (0) | 2023.09.27 |
| 태그 이름 알아오기 (0) | 2023.09.27 |
| html의 사용자 정의 속성 (0) | 2023.09.27 |
| 현재 문서 정보 (0) | 2023.09.27 |