뭔가 좀 겹쳐서 그 겹친 부분만 보여주는? 그런 기능인 것 같다.
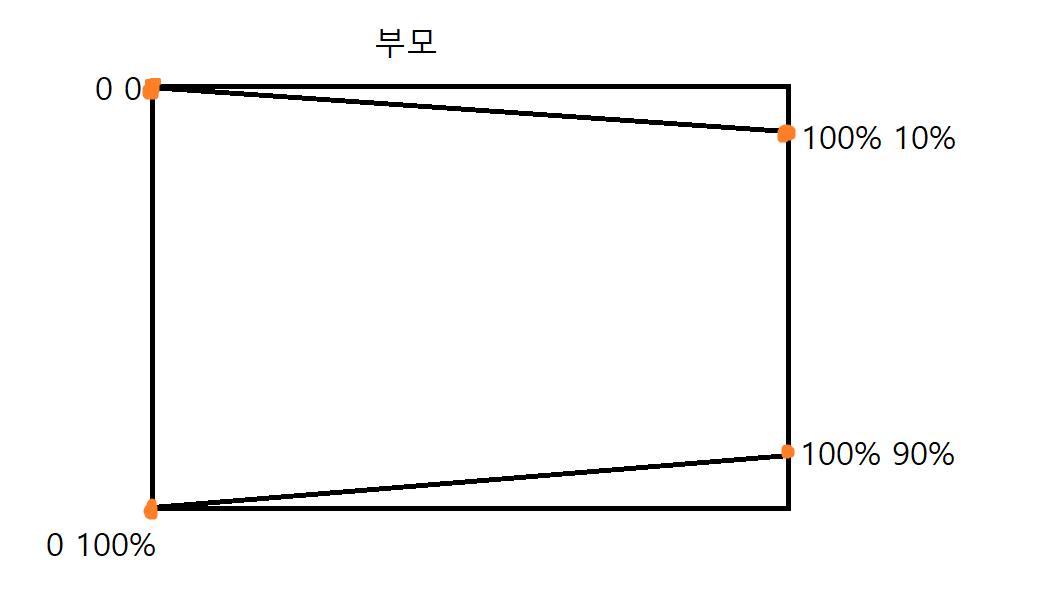
clip-path:polygon(0 0, 100% 10%, 100% 90%, 0 100%);
polygon은 다각형 그리는 함수 같은데,
폴리곤이 다각형 이라는 뜻 이니까
저렇게 부모의 %에 맞춰 그릴 수 있고, (가로, 세로)
그렇게 선으로 이어 가다가 마지막은 처음 시작했던 점과 자동으로 연결되는 듯.

clip-path:ellipse(80% 100% at 50% 0)
ellipse(가로반경 세로반경 at 중심축위치x 중심축위치y)
타원
clip-path: circle(50% at 50% 50%);
circle(반지름 at x중심축 y중심축)
원
'프론트엔드-코드 > CSS' 카테고리의 다른 글
| 클래스 이름 규칙 (0) | 2023.10.03 |
|---|---|
| 글자색을 이미지나 그라데이션으로 하기 (0) | 2023.09.26 |
| 글자 투명하게 (0) | 2023.09.26 |
| sticky (0) | 2023.09.26 |
| background-blend-mode 블랜드모드 (0) | 2023.09.25 |