표 같은 형태를 개념으로 공간을 차지.
위에
grid-template-columns: 30% 70%; grid-template-rows: 50px 150px 50px;
이렇게 열과 행을 지정 가능.
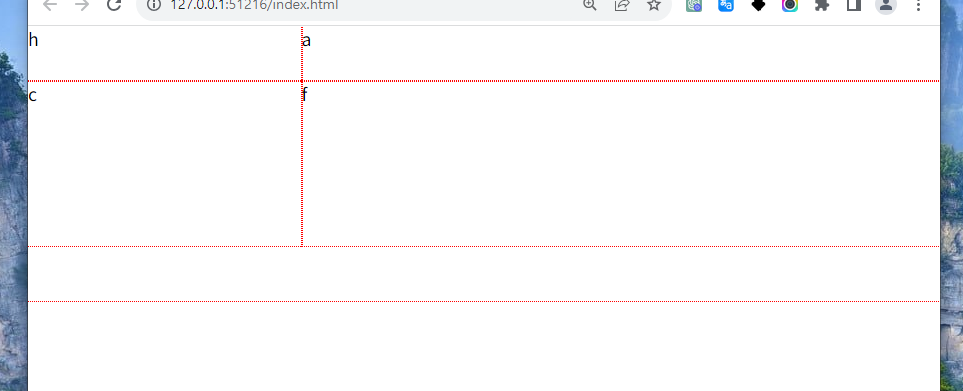
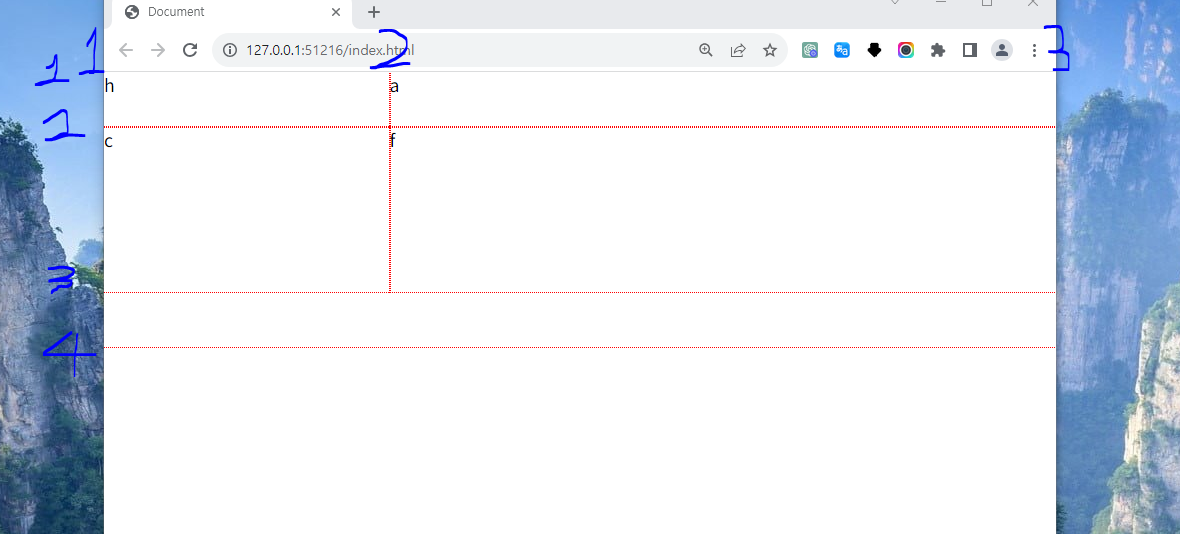
행 3칸, 열2칸이
#wrap 안의 자식들이 각각 나눠 가지는 거임.
총 6칸인데,
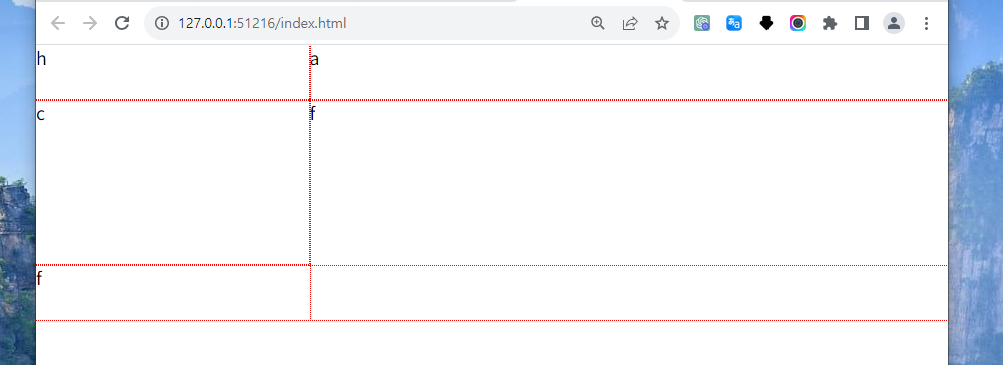
만약 자식들이 6개 초과 시 똑같은 비율로 추가로 생성됨.

총 6칸에, 자식이 4개 있는 상황.
마지막 row는 아예 공간을 나눌 자식이 하나도 없어서 columns 비율을 나누지 않은 듯

자식을 하나 더 추가 한 상황.
grid-template-columns: 30% 70%; grid-template-rows: 50px 150px 50px;
grid-template-columns: 칸1값 칸2값 칸3값 .........
grid-template-rows: 줄1값 줄2값 줄3값....
참고로, 자식 마다 얼마나 차지하게 할 지 지정할 수 있음.

하는 방법은,

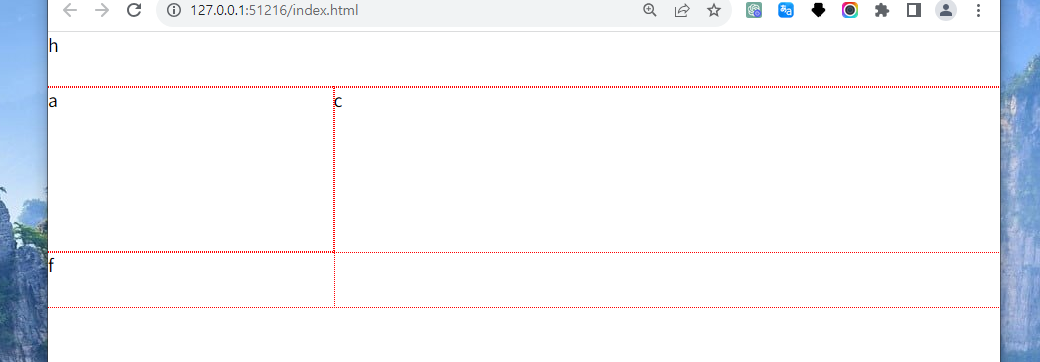
이렇게 공간의 시작지점과 끝 지점을 지정해 주면 됨.
기본값은 나눈 공간을 자식들이 차례대로 들어가지만,

아예 이렇게 특정 그리드 지정해서 집어넣을 수 있음. 이러면 다른 곳은 밀려남.
참고로,
이렇게 축약이 가능 하다
게다가 이 경우는 아예 한칸 혹은 한 줄이니
.aside {grid-row: 1;}
그냥 이렇게 해도 된다. 값을 하나만 쓰면 그걸 시작으로 한칸(grid-column) 혹은 한 줄(grid-column)만 공간을 차지하게 한다.
일단 기본적으로 grid-template-columns: 30% 70%; grid-template-rows: 50px 150px 50px;
이런 식으로 행과 열의 개수와 비율 혹은 크기를 설정하고
기본이 자식들이 차례대로 생겨난 칸에 비율 혹은 크기대로 들어간다. 따로 행 혹은 열을 지정해주지 않는 한 그 차례는 지키는 것 같다.
단, grid-row-start와 grid-row-end를 짝으로 행 위치 및 몇 행을 차지할지를, grid-column-start와 grid-column-end를 짝으로 칸 위치 및 몇칸을 차지할 지 지정할 수 있다.
마치 직접 칸에 집어 넣어 크기를 늘리거나 하는 느낌이다.
그리드에 대한 비율이다.
자식들에게 flex: 1을 준 것과 같다.
참고로, 저렇게 반복되는 것들은
이렇게 할 수 있다.
repeat(반복횟수, 비율이나크기)
minmax() 라고 그리드용 함수가 있는데
minmax(최솟값,최대값)
위 같은 경우는 최소 row를 100px로 하고 최대 row를 auto로 했으니 내부 콘텐츠의 크기에 따라 자동으로 늘어남
임으로 area 정해서 하는 법
이렇게 그리드의 자식 요소에 grid-area의 이름을 지정해 준 후.
부모인 그리드 에다가
이렇게 해 주면
"a a b"
"c d d"
"c e e"
이렇게 자리를 차지하는 거
"" 이거 하나가 row 한 줄임.
repeat()에서는 auto-fill, auto-fit을 쓸 수 있다.
둘 다 갯수 인자로 쓰는 건데, auto-fill은 말 그대로 자동으로 채워주다인데, 안보이지만 개발자모드로 보면, 기존크기에서 늘어나다 충분히 하나 더 넣을 크기가 되면, 자동으로 셀이 하나 채워지는 느낌이다.(보이지 않는 빈 셀)
반면 auto-fit은 말 그대로, 핏을 자동으로 맞춰주는데, 마치 flex:1 준 것 같은 느낌이다.
'프론트엔드-코드 > CSS' 카테고리의 다른 글
| sticky (0) | 2023.09.26 |
|---|---|
| background-blend-mode 블랜드모드 (0) | 2023.09.25 |
| flex: 1 1 400px (0) | 2023.09.15 |
| 줄바꿈 안일어나게 하는 법 (0) | 2023.09.14 |
| 멀티배경 (0) | 2023.09.08 |