가로정렬 하는 법: float, inline-block, flex
flex는 부모에다가 줌.
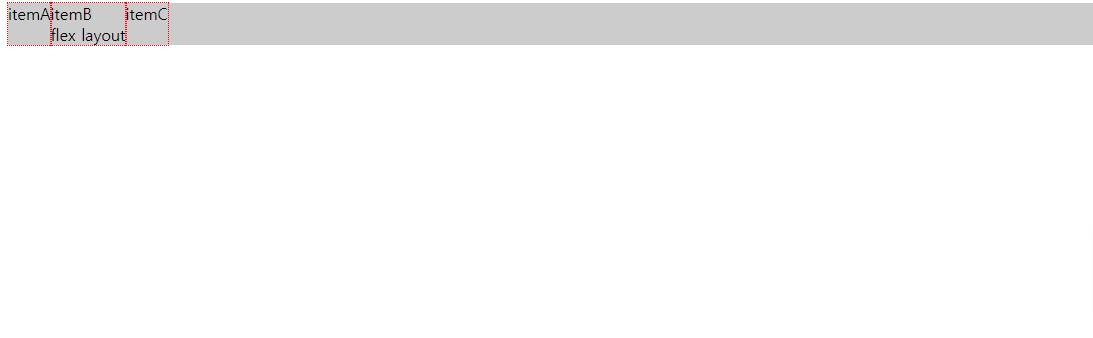
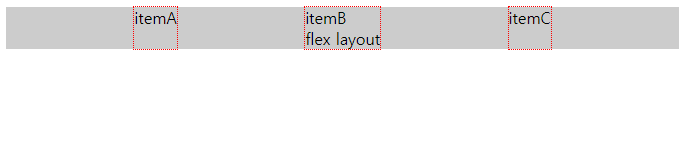
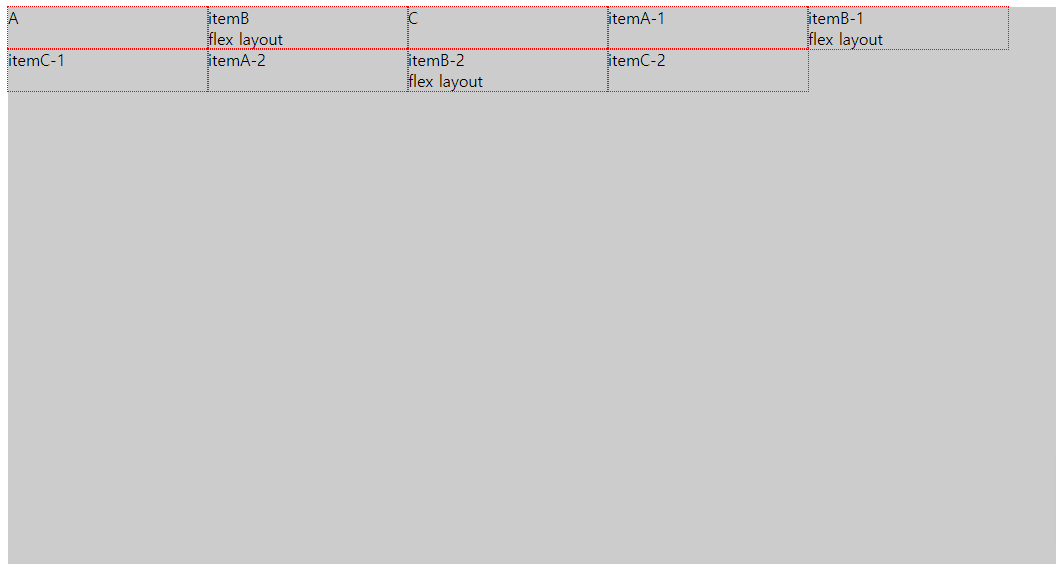
그냥 flex

flex-inline
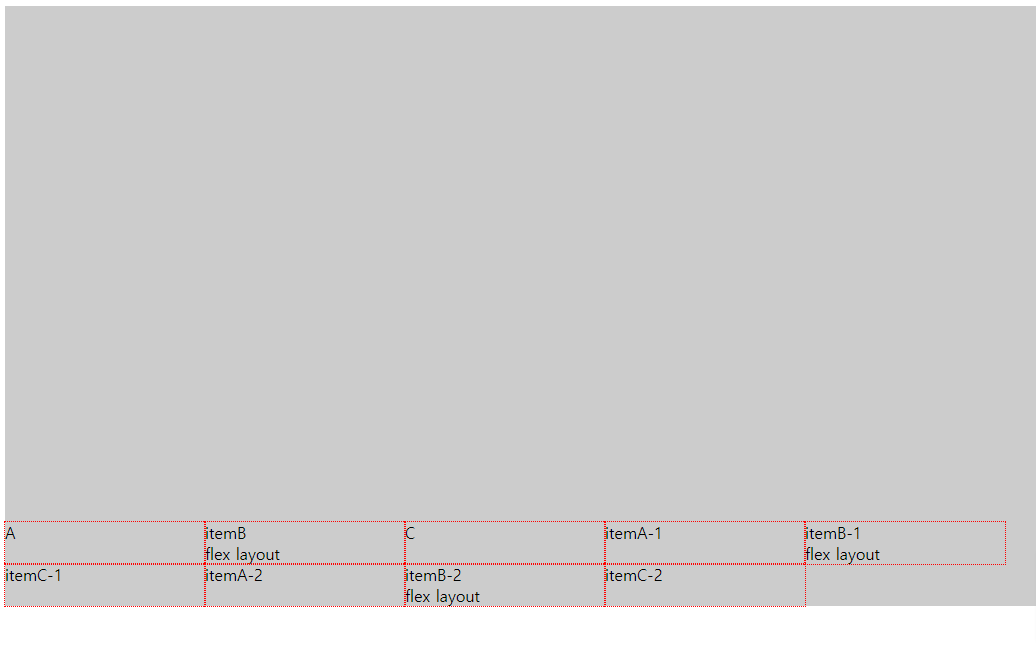
이거는 inline 속성, 그러니까 flex-inline끼리 가로로 쌓임.
그냥 flex는 블록속성, flex-inline은 인라인블록이라고 보면 됨. 이거는 즉 flex를 가진 것끼리의 관계임. flex미만이 아니라 부모가.
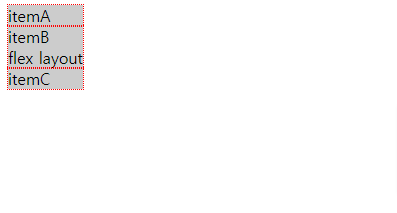
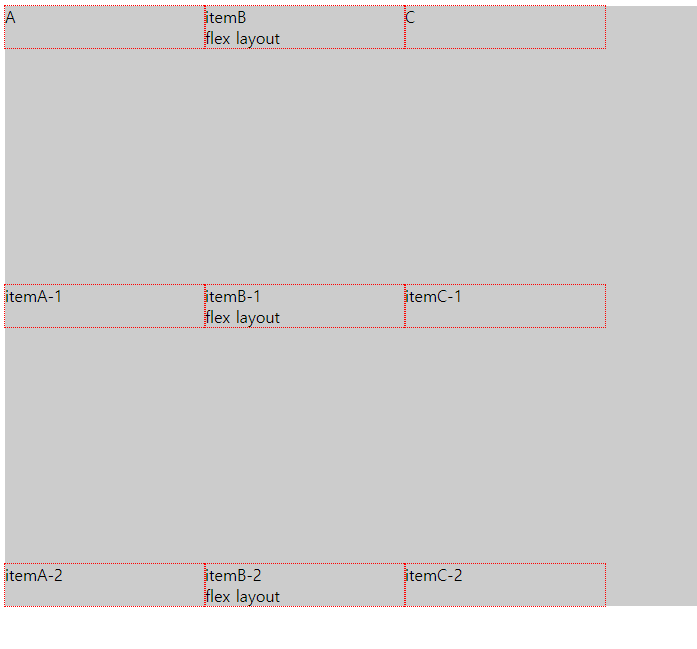
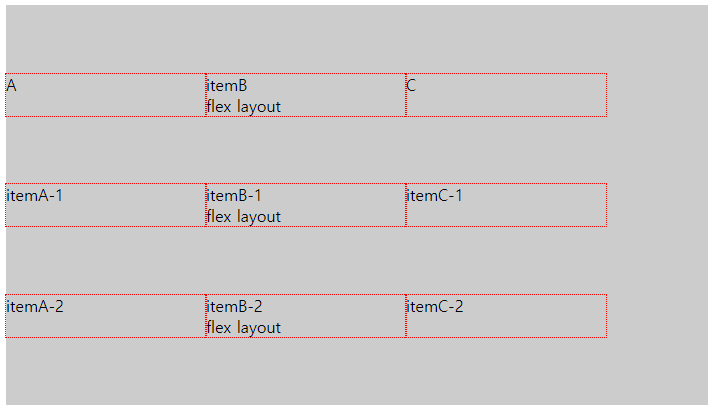
flex-direction: colum

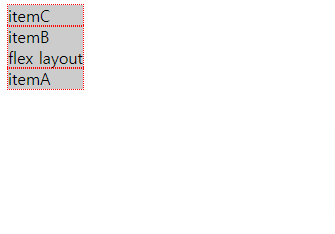
flex-direction: colum-reverse

flex-direction 기본값은 row임. row-reverse도 있음.
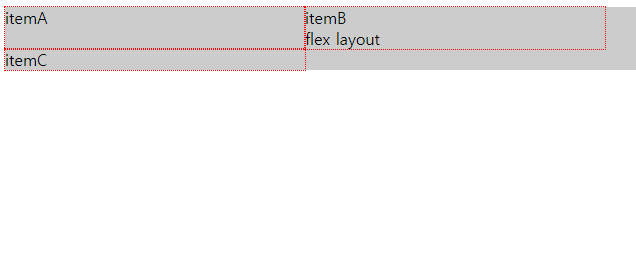
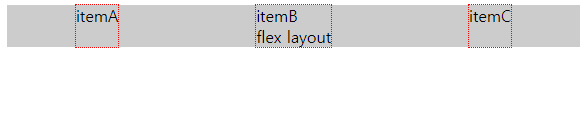
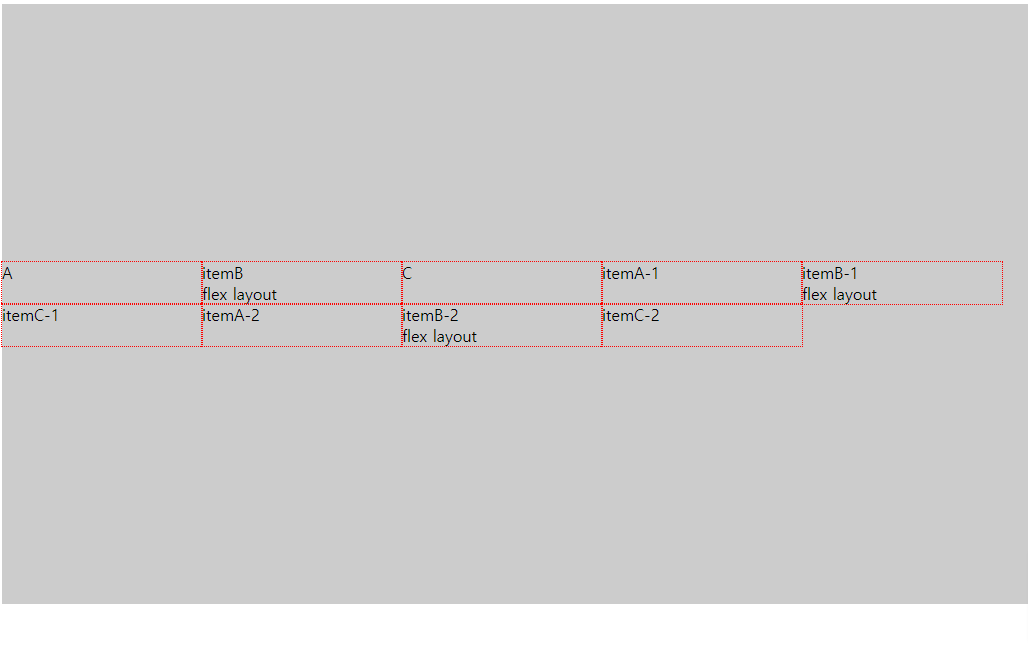
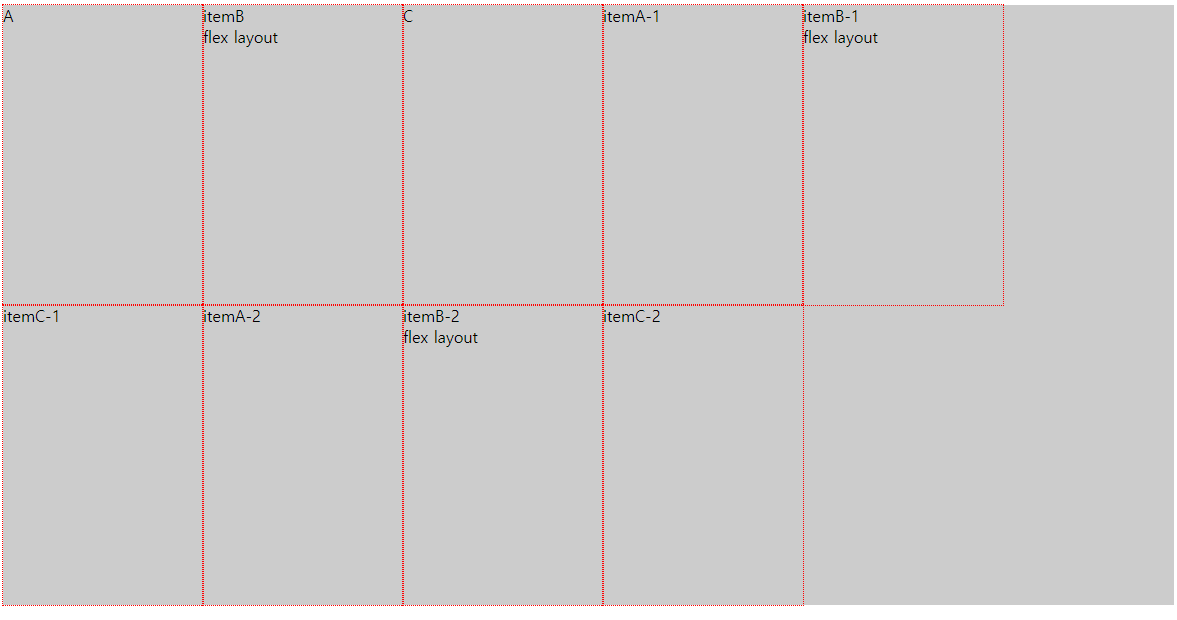
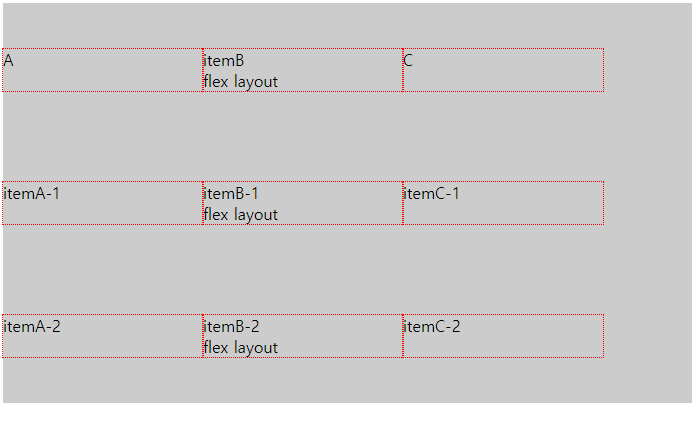
flex-wrap: wrap

이거 해야 저거 세개 총 width보다 화면너비가 작아지면 저렇게 아래로 내려옴. 저거 width 주고 해본거.
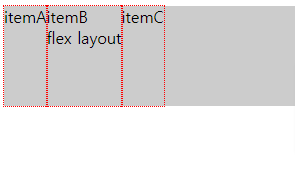
flex-wrap: wrap 안주고 자식들에게 width 준 상태면 max-width 준 것과 같음.
wrap-reverse는 위로 쌓이는 것.
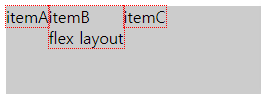
justify-content 요소간 공백

flex-end

flex-start

center

space-between

space-evenly

space-around
align-items 한줄 요소에 대한 수직정렬

stretch. flex 있는 부모에다 height 준 상태임. 자식 말고.

flex-start

flex-end

center
align-content 여러 줄에 대한 수직 정렬, 공백(wrap 해야 함.)
justify-content의 세로 버전임.

center

stretch

flex-start

flex-end

space-between

space-around

space-evenly
내가 수직이나 세로라고 표현했는데, 정확히는 교차축임.
flex-direction:에 따라 기본값은 일단 row고, 그럼 가로가 주축음. 세로가 교차축
flex-direction: colum하면 주축이 세로가 됨